Like with the pencil exercise, I again selected four colors to serve as the corners.
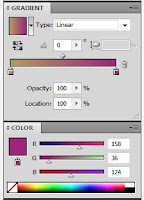
 I recommend keeping track of the RGB (Red Green Blue) data, it makes it easier to recreate the color at a later time. Using the Gradient menu, change the first point color to one of the four colors and then the last point of the gradient to the color located at the opposite end of the grid. Create a shape away from the grid area (this will be deleted later) and fill with the gradient. With a color identification tool, determine the RGB values of the midpoint value of the row. With midpoint rectangle in the row selected, fill with shape with the color generated by entering the RGB numbers. Repeat with the 2nd rectangle (before midpoint) and 4th rectangle (after midpoint). Repeat for all sides (i.e., finding the blends of all four colors before determining the blends toward the center.
I recommend keeping track of the RGB (Red Green Blue) data, it makes it easier to recreate the color at a later time. Using the Gradient menu, change the first point color to one of the four colors and then the last point of the gradient to the color located at the opposite end of the grid. Create a shape away from the grid area (this will be deleted later) and fill with the gradient. With a color identification tool, determine the RGB values of the midpoint value of the row. With midpoint rectangle in the row selected, fill with shape with the color generated by entering the RGB numbers. Repeat with the 2nd rectangle (before midpoint) and 4th rectangle (after midpoint). Repeat for all sides (i.e., finding the blends of all four colors before determining the blends toward the center.Final grid should look something like this:
Here are a few simple compositions using colors generated from the grid above:
More digital color grids to come soon in "Digital Color Harmonies: RGB/CMYK Color Grid Palettes (Nature Vol.1)" (working title) by Christine Musser. Available Fall 2013 in print, Kindle Fire, and pdf versions.


